Style a Contact Form with CSS

In this simple tutorial you will learn how to style a contact form with css.
This simple HTML form is created by following this another tutorial “How to Create simple contact form with PHP“.
First create this form in HTML and then add CSS code (provided below) in a separate css file and attach this file in your HTML file.
HTML Code
<form method="post" action="process-form.php">
<input type="text" name="name" placeholder="Your Name"><br>
<input type="email" name="email" placeholder="Your Email"><br>
<textarea rows="5" cols="20" name="message" placeholder="Your Message"></textarea><br>
<input type="submit" name="send" value="Send">
</form>
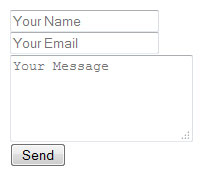
Here is the preview before applying css.

It is basic HTML code so, now we need to style it using css.
CSS Code
input[type=text], input[type=email], textarea {
border:1px solid #ccc;
padding:8px;
margin:2px 0;
font-size:13px;
font-family:Arial, Helvetica, sans-serif;
color:#8f8f8f;
width:250px;
border-radius:5px;
box-shadow:inset 0 0 8px #e5e8e7;
}
input[type=submit] {
border:none;
padding:8px 25px;
margin:2px 0;
font-family:Arial, Helvetica, sans-serif;
color:#fff;
background:#0d7963;
border-radius:5px;
cursor:pointer;
}
input[type=submit]:hover {
opacity:0.9;
}
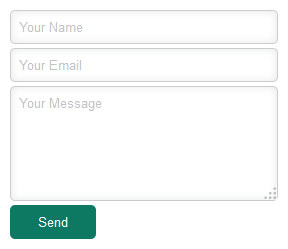
Now here is the preview after applying css.

If you’re beginner in CSS, I would recommend you to start learning CSS here at W3 Schools.